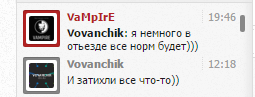
Привет,ломаю голову,как сделать вот такую обводку аватарок,в мини чате.Буду благодрен,за помощь,пробовал много методов,в итоге вернулся к дефолту.Я имею ввиду,к примеру,у Администратор красная,у пользователя серая,с помощью $USER_ID$,не чего не получилось,кроме ников.