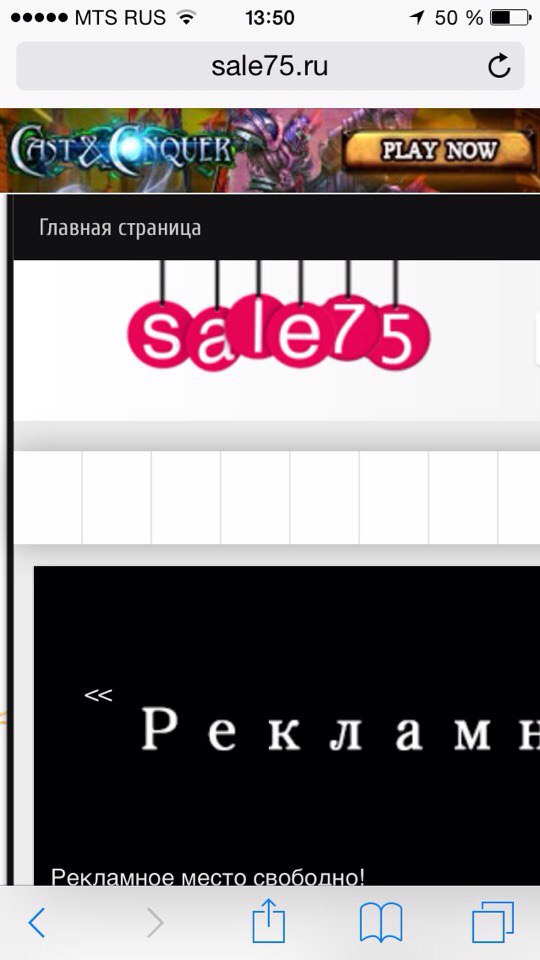
1. при вертикальном расположении телефона, текст меню не отображается, точно не знаю почему, но догадываюсь, что ширины мало, а при горизонтальном расположении телефона - вроде бы нормально.
2. Еще какой-то глюк при обновлении страницы на телефоне проиходит фиксация на определенный угол, то есть на верхний правый, то есть происходит масштабирование и при отдалении все-равно возвращается в масштаб.
вот скрин вертикального расположения телефона:

Если надо будет - код CSS скину.
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули