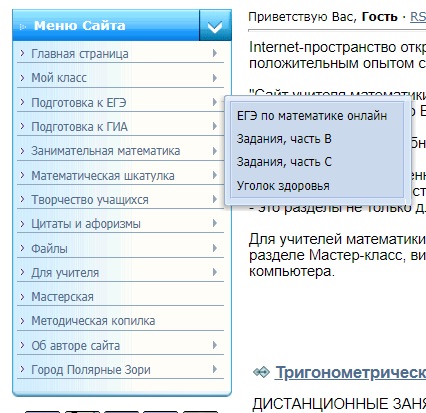
Нашла вид меню сбоку с всплывающими подпунктами при наведении мышкой, которое мне очень понравилось (приблизительно то, что на скриншоте), но так как я еще новичок в этом, то не могу понять, как его использовать и как правильно прописать, чтобы имел подобный вид.
В самом конструкторе меню я уже создала меню с вложенными подпунктами. Даже прикрепила его в соответствующий блок в первый контейнер, но на сайте вложенные подпункты почему-то не отображаются и не всплывают, хотя в верхней панели таких проблем нет. А хотелось бы подобного только сбоку, а не вверху.
Шаблон дизайна №949

 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули
