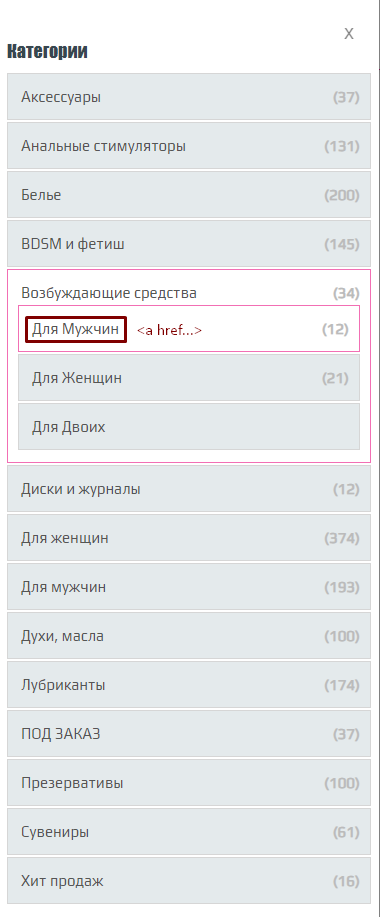
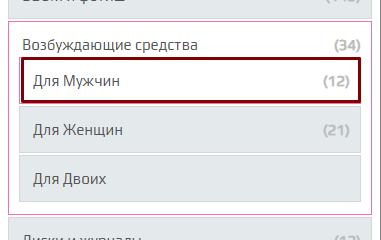
При наведении на категорию (а именно на надпись категории) в открытом разделе происходит загрузка, переход в выбранный раздел!

Использовал все методы не получается сделать весь раздел "кнопкой" - чтобы не наводить на надпись раздела, а в любое место категории кликнув переходишь в него. Может CSS можно реализовать? Как бы кнопка переход?!

Именно стандартным использованием
<?if($CATEGORIES$)?> $CATEGORIES$ <?endif?>
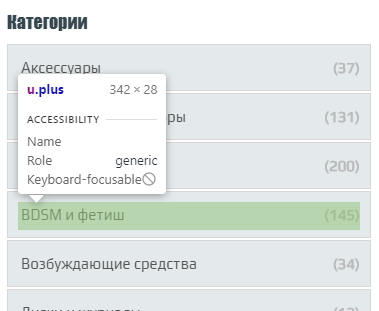
Прошу обратить внимание как я реализовал с помощью CSS открытие "раздела". То есть не нужно на надпись нажимать для перехода, а можно в любое место <li> кликнуть и осуществится переход. Вот во вложении, категориям наследовать как такой "эффект переход?" Какие есть пути решения?

Даже использовал (тоже многое не сделаешь для такого решения вопроса?):
<?$SHOP_HMENU$('div',0,0)?>
А "информерами" не реализовать - так как много нужно создавать, ограничения не позволят!
Спасибо большое за ранее!
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули