Здравствуйте,
мне нужно разместить размерную сетку изделия в качестве дополнительой информации.
Чтобы при нажатии на ссылку "Размерная сетка" открывалось небольшое окно (а все остальное вокруг становилось неактивно), в нем будет размещаться таблица с размерами изделия (для каждого товара разные).
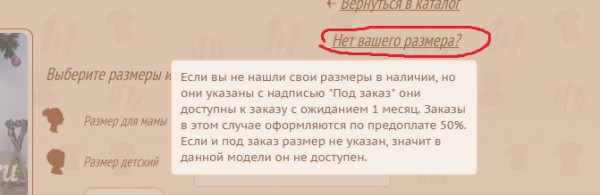
Вот пример

нашла код
<a href="javascript://" onclick="new _uWnd('ajax','Имя окна','Длина 100(только цифры)','Ширина 100(только цифры)',{autosize:false,modal: true,close:true,header:true,nomove: false,fixed:true},'Вставить, то что хотите видеть в ajax окне')">Размерная сетка</a>
Подойдет ли он?
Если да, скажите, куда его нужно вставить? И где я смогу редактировать информацию внутреннего окна, чтобы вставлять туда таблицу.
Или есть другой способ?
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули
