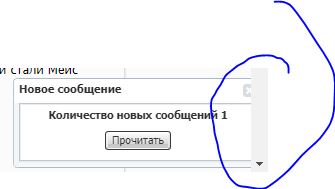
Недавно вернулся на uCoz и столкнулся с одной трудностью. Оповещение в uwnd заползается за скролл в браузере. При этом код вроде бы правильный. Видел подобное и на других сайтай. В чём может быть проблема и как её поправить?
<script type="text/javascript">
_uWnd.alert("<b>Количество новых сообщений $UNREAD_PM$</b><table border=\"0\" cellpadding=\"0\" cellspacing=\"0\" onmousedown=\"this.className='downBtn'\" onmouseover=\"this.className='overBtn'\" onmouseout=\"this.className='outBtn'\" class=\"outBtn\"><tbody><tr><td class=\"myBtnLeft\"><td class=\"myBtnCenter\"><div class=\"myBtnCont x-unselectable\" unselectable=\"on\" onclick=\"window.open('$PM_URL$')\"><a href=\"javascript://\" onclick=\"return false;\">Прочитать</a></div></td><td class=\"myBtnRight\"><img border=\"0\" src=\"http://s62.ucoz.net/img/1px.gif\"/></td><td style=\"visibility:hidden;\"/></tr></tbody></table>","Новое сообщение",{autosizeonimages:1, w: 250,h: 90,t: 10000});
</script>