Уважаемые, долго я отбрыкивался от мобильных версий. Точнее сначала не замечал, потом вырезал... Но жисть заставляет ...
На сайте хочу подредактировать версию, что бы хоть немного корректно отображалась.

И вот пока 2 вопроса.
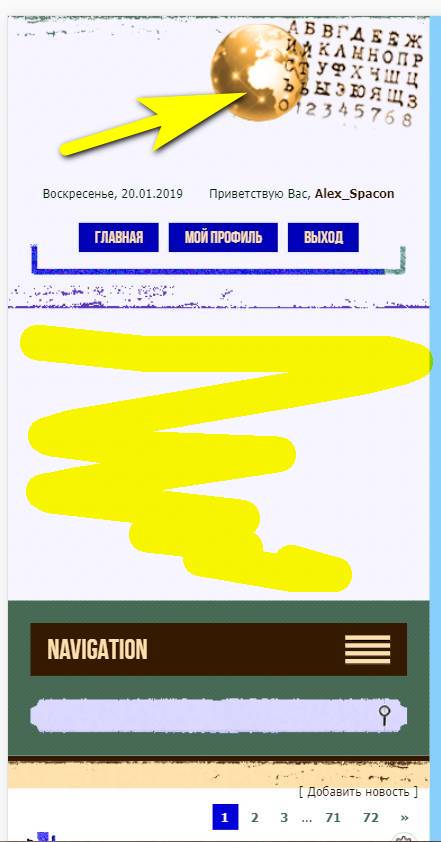
1. На скрине стрелкой. Где эта чертова картинка прописана? В идеале туда бы логотип вставить. Можно же логотипы сделать разные для полной версии и мобильной?
2. Большой разрыв. Замарано желтым. Где этот код прописан?
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули