
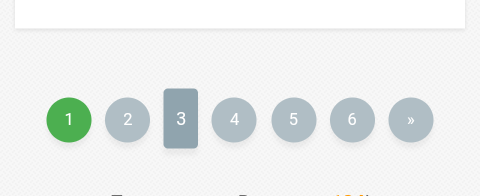
При нажатии показывает анимацию, но его не должно быть. Как его можно убрать?
Вот весь CSS код
.pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; font-weight:normal;background:#4CAF50;color:#fff;font-size:11px;font-weight: normal;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; text-decoration:none;background:#B0BEC5;color:#fff;font-size:11px;font-weight: normal;transition: 0.3s;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background:#90A4AE;color:#fff;transition: 0.3s;}
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули