Доброго времени суток! Проблема такая: хочу оформить на сайте раздел с акциями клиник. Под это дело решила сделать информер-слайдер, который бы демонстрировал акции по очереди по 2 шт. на "экран".
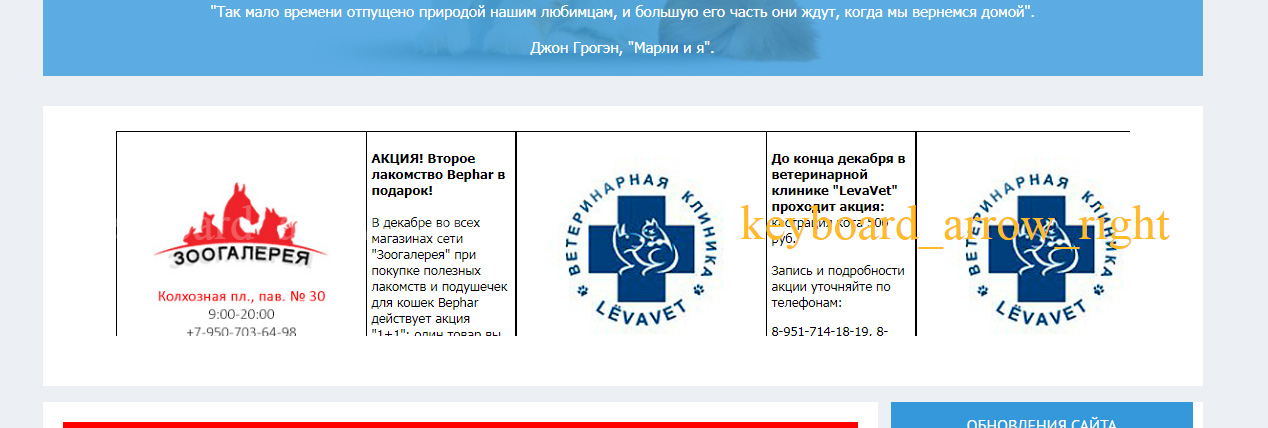
Интересует слайдер из дизайна #1718, который второй по счёту (с небольшими изображениями и ссылками). Пытаюсь перенести его на сайт с другим дизайном, но, видимо, не всё слямзила, поэтому прошу подсказать, что ещё я не перенесла (почему не работает). Т.е. по факту получается то, что на скрине ниже.

Код, который скопировала:
.main-menu li ul, .slider1, .slider2{background-color:#fff;} .slider2 a{color:#6377a6} .slider2{padding:25px 40px 50px} .slider2 .bx-wrapper{margin:0 auto} .slider2 .title{text-align:center; line-height:1.3} .slider2 .title a:hover{color:#ffbb28} .slider2 .bx-pager.bx-default-pager{bottom:-25px} .slider-wrapper{background-color:#3e4b7d; color:#fff} .slider2 a.bx-prev{left:-40px} .slider2 a.bx-next{right:-40px} .slider2 .img-wrapp{width:100%; height:200px; margin-bottom:5px} .slide .photo img, .slider2 .img-wrapp img{width:100%; height:100%; object-fit:cover} .slide{max-height:30vw} .text-block{padding:20px 40px; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); width:80%; text-align:center} .text-block h1{font-size:28px; font-weight:500; line-height:1.5; margin:10px 0} .text-block p{font-size:14px; line-height:1.5; margin:5px 0} .slider-wrapper .info-btn{display:inline-block; color:#1d2538; font-size:14px; line-height:1.4; background-color:#ffbb28; padding:8px 25px; transition:all .3s; margin-top:10px; font-weight:500} .slider-wrapper .info-btn:hover{background-color:#ffd438; text-decoration:none} .slider-wrapper .info-btn:active{background-color:#e5a225} .slide .photo img{border:0; max-width:100%; object-position:center} .slide .photo{filter:brightness(.7)} .slider2 .bx-controls-direction{top:64px} .bx-wrapper, .main-menu li, .main-menu li ul>li{position:relative} .bx-controls-direction{position:absolute; top:calc(50% - 24px); width:100%} .bx-controls-direction a{position:absolute; font-family:'Material Icons'; font-size:48px; color:rgba(255,255,255,.5); opacity:.5; text-rendering:optimizeLegibility; font-feature-settings:'liga'; ms-font-feature-settings:'liga'} .bx-controls-direction a:hover{color:#ffbb28; opacity:1; text-decoration:none} a.bx-prev{left:0} a.bx-next{right:0} .bx-pager.bx-default-pager{position:absolute; bottom:25px; width:100%; text-align:center} .bx-pager.bx-default-pager>div{display:inline-block; margin:0 5px} .bx-pager-link{text-indent:-1000px; display:inline-block; width:8px; height:8px; border-radius:4px; background-color:#7181a7; overflow:hidden} #sFltLst, .bx-pager-link.active{background-color:#fff} .bx-pager-link:hover, .navItemMore:hover .nav_menu_toggler span{background-color:#ffbb28} .nav_menu_toggler{padding:18px 20px 23px 40px;cursor:pointer;-webkit-transition:all .5s;-o-transition:all .5s;transition:all .5s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:liga;font-feature-settings:liga;ms-font-feature-settings:liga} .nav_menu_toggler span{display:block;width:4px;height:4px;background-color:#bfa891;border-radius:50%;margin:1px 5px} .wrapper{margin:0 auto;padding:0 20px;width:100%;max-width:1240px} @media only screen and (max-width:360px){ .slider2{padding:15px 20px 30px} .bx-controls-direction{display:none} .text-block{width:100%; padding:10px 10px 30px} .bx-pager.bx-default-pager{bottom:10px} .slider2 .bx-pager.bx-default-pager{bottom:-19px} }
И html:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> $MYINF_3$ </div> </div> </section> <script src="http://smolenskanimals.ucoz.ru/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left' }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 2, maxSlides: 1, slideWidth: 1014, slideMargin: 8, autoStart: true, autoHover: true }); }); </script>
Также скрипты и файлы: jquery.bxslider.min.js, main.js, MaterialIcons-Regular.eot.
Подскажите, пожалуйста, где накосячила? А то уже голову сломала.