Авторизация через социальные сети
В данной инструкции мы рассмотрим, как настроить авторизацию на сайте через следующие социальные сети:
Чтобы настроить авторизацию для пользователей через социальные сети, в главном меню панели управления сайтом выберите раздел «Пользователи»:
В открывшемся разделе выберите пункт «Авторизация через соцсети»:
Для активации или деактивации конкретного способа авторизации используйте переключатель «Активировать» напротив нужной социальной сети. По умолчанию все способы авторизации включены, и для входа на сайт дополнительных действий не требуется.
ВКонтакте
Нажмите на кнопку «Создать собственное приложение». Откроется страница создания приложения, где будут предложены различные типы:
- Standalone-приложение
- Сайт (нужный нам вариант)
После перехода нажмите кнопку «Добавить приложение»:
Откроется страница «Регистрация приложения». Необходимо:
- Указать название приложения
- Выбрать платформу Web
- Загрузить логотип приложения
После ввода данных нажмите «Далее».
Данные для регистрации
Заполните поля:
- Базовый домен: укажите домен вашего сайта
- Доверенный Redirect URL: http://ваш-домен/vkontakte
Нажмите «Создать приложение» и подтвердите создание — введите последние 6 цифр номера, с которого поступил звонок.
Далее откроется страница «Способы быстрого входа в web-приложении». Если настройка не требуется — нажмите «Настроить позже».
На странице созданного приложения скопируйте:
- ID приложения
- Защищённый ключ
Вставьте эти данные в соответствующие поля в панели управления сайтом.
Приложение готово к использованию. Проверьте работу авторизации через ВКонтакте.
Одноклассники
Нажмите на кнопку «Создать собственное приложение» и авторизуйтесь в личном кабинете социальной сети «Одноклассники».
Получите права разработчика по этой ссылке и следуйте официальной инструкции.
После получения прав разработчика снова перейдите по ссылке и заполните форму создания приложения:
- Название: придумайте название для приложения
- Тип приложения: Приложение
- Имя в ссылке: введите на транслите
- Описание: кратко опишите назначение
Права доступа
- VALUABLE_ACCESS: доступ к личной информации — обязательно
- GET_EMAIL: получение e-mail — обязательно
- LONG_ACCЕSS_TOKЕN: длинные токены — обязательно
Нажмите кнопку «Добавить платформу» и выберите пункт OAuth.
Настройки внешнего приложения
Заполните поля в блоке «Платформа»:
- Ссылка на страницу: адрес главной страницы сайта
- Redirect URI: адрес из панели управления, например https://sitename.com/ok
- Включите опцию «Разрешить клиентскую OAuth авторизацию»
После сохранения вы получите уведомление на e-mail с ключами доступа.
Ваше приложение появится на в витрине приложений.
Проверьте вашу почту — вам будут отправлены:
- ID приложения
- Секретный ключ
- Публичный ключ
Скопируйте данные и вставьте в панель управления сайтом.
Нажмите на кнопку «Создать собственное приложение» и выполните вход в аккаунт Facebook.
После авторизации нажмите кнопку «Зарегистрироваться»:
Примите условия соглашения и нажмите «Далее»:
Выберите категорию, наиболее точно описывающую сферу деятельности:
Затем нажмите «Создать свое первое приложение»:
Или перейдите повторно по ссылке https://developers.facebook.com/apps/ и нажмите «Создать приложение»:
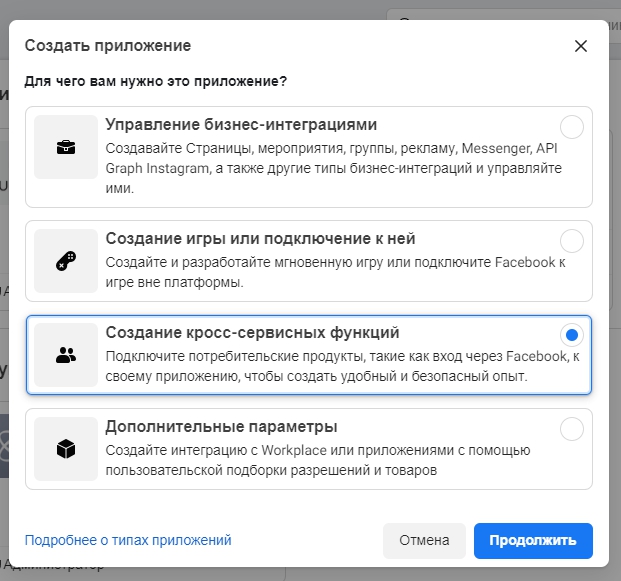
Заполните форму создания приложения и нажмите «Создание приложения»:
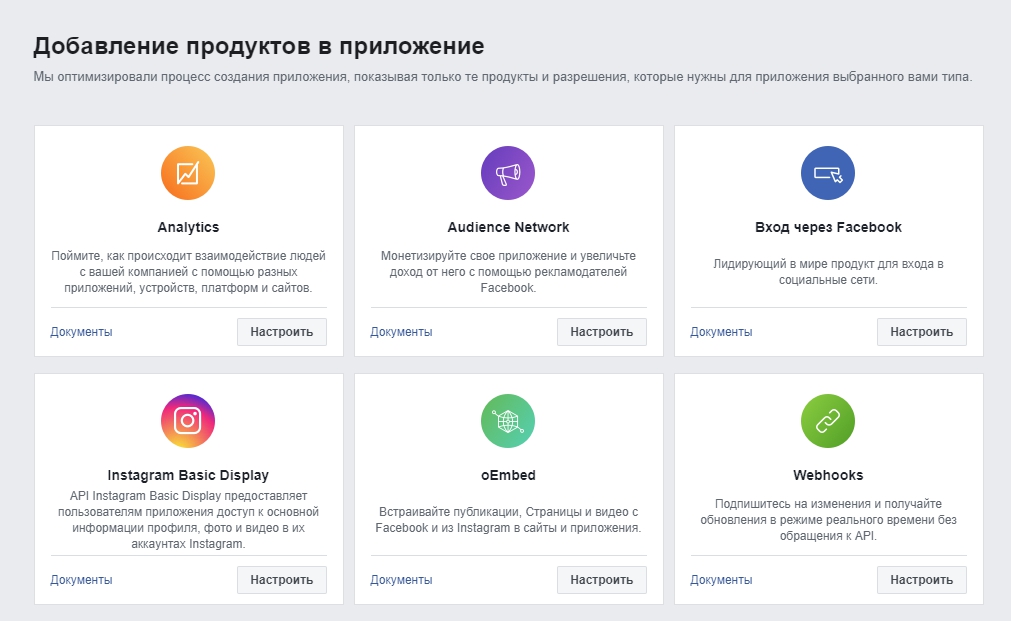
Добавление продуктов
Вы попадёте на страницу «Добавление продуктов приложения»:
В списке выберите «Вход через Facebook» и нажмите «Настроить».
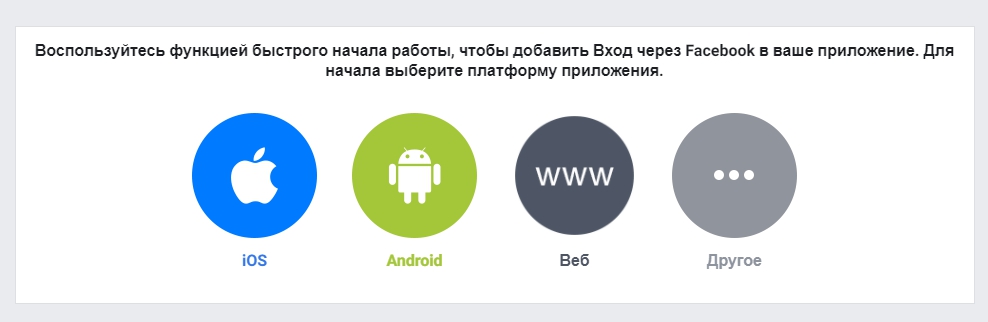
Откроется мастер настройки. Выберите платформу «Веб» (иконка www):
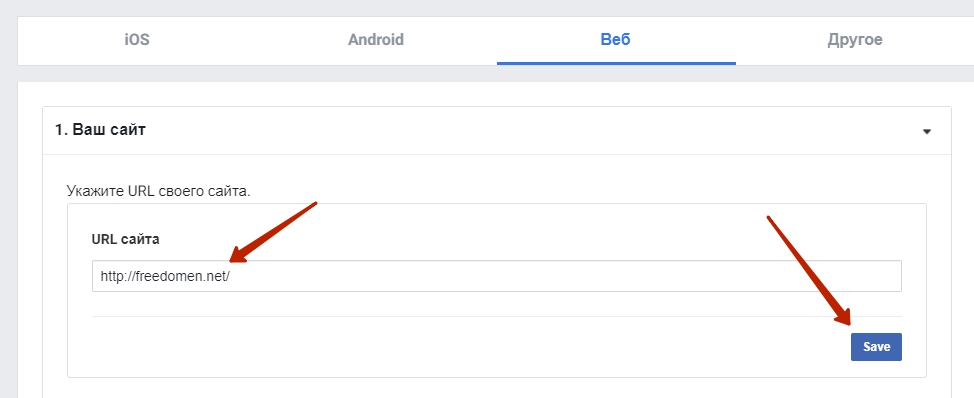
Введите адрес вашего сайта и нажмите «Сохранить».
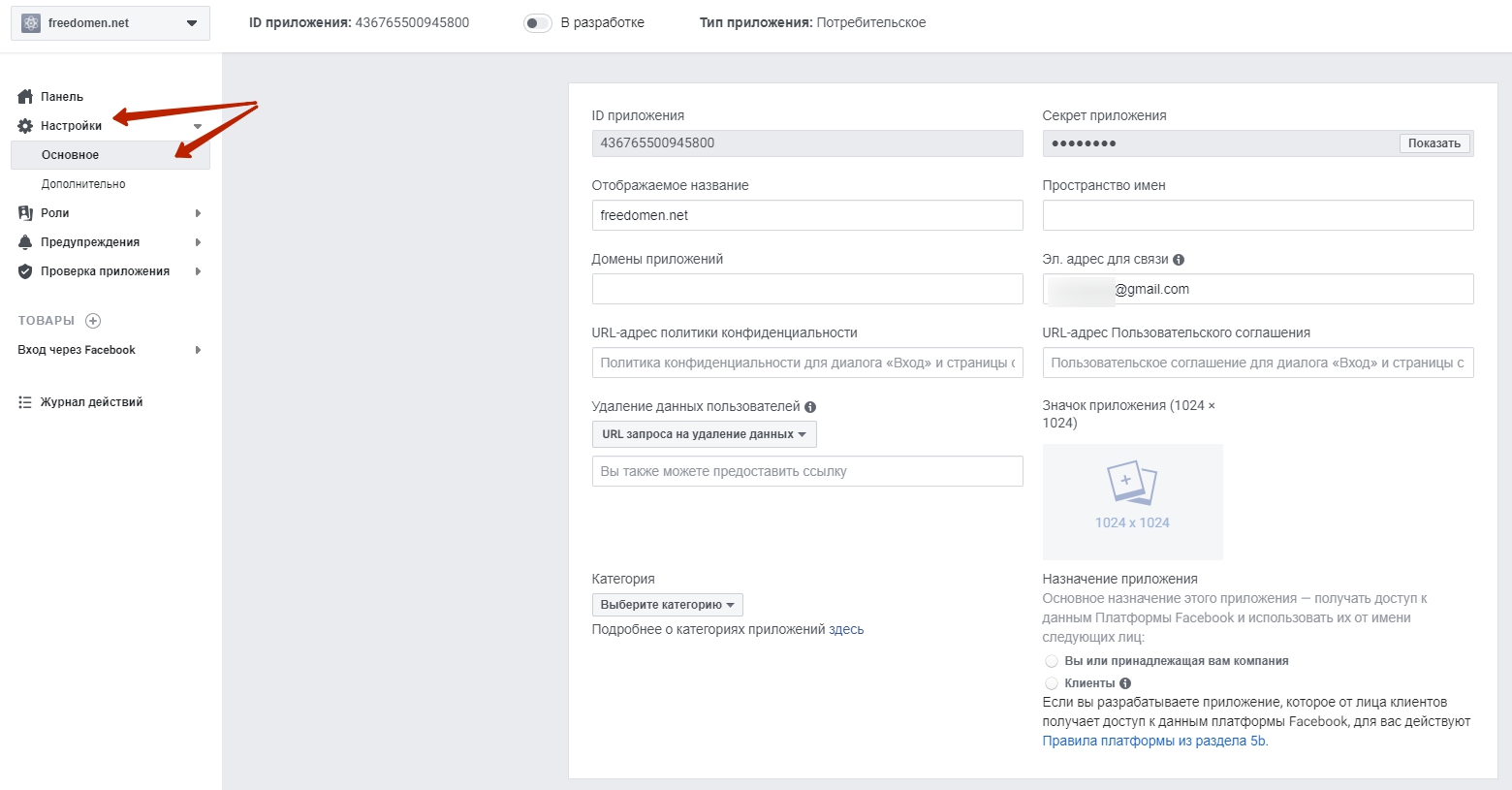
Основные настройки
В боковой колонке откройте вкладку «Настройки» → «Основное»:
- Домены приложений: укажите свой домен вида
sitename.ru - URL политики конфиденциальности: http://sitename.ru/index/policy
- URL пользовательского соглашения: http://sitename.ru/index/agreement=1
- Категория: Бизнес и страницы
- Значок приложения: можно загрузить иконку uCoz
- Назначение приложения: Вы или ваша компания
- Удаление данных: укажите ссылку на форму обратной связи, например: http://sitename.ru/index/0-3
Из панели управления скопируйте Redirect URIs:

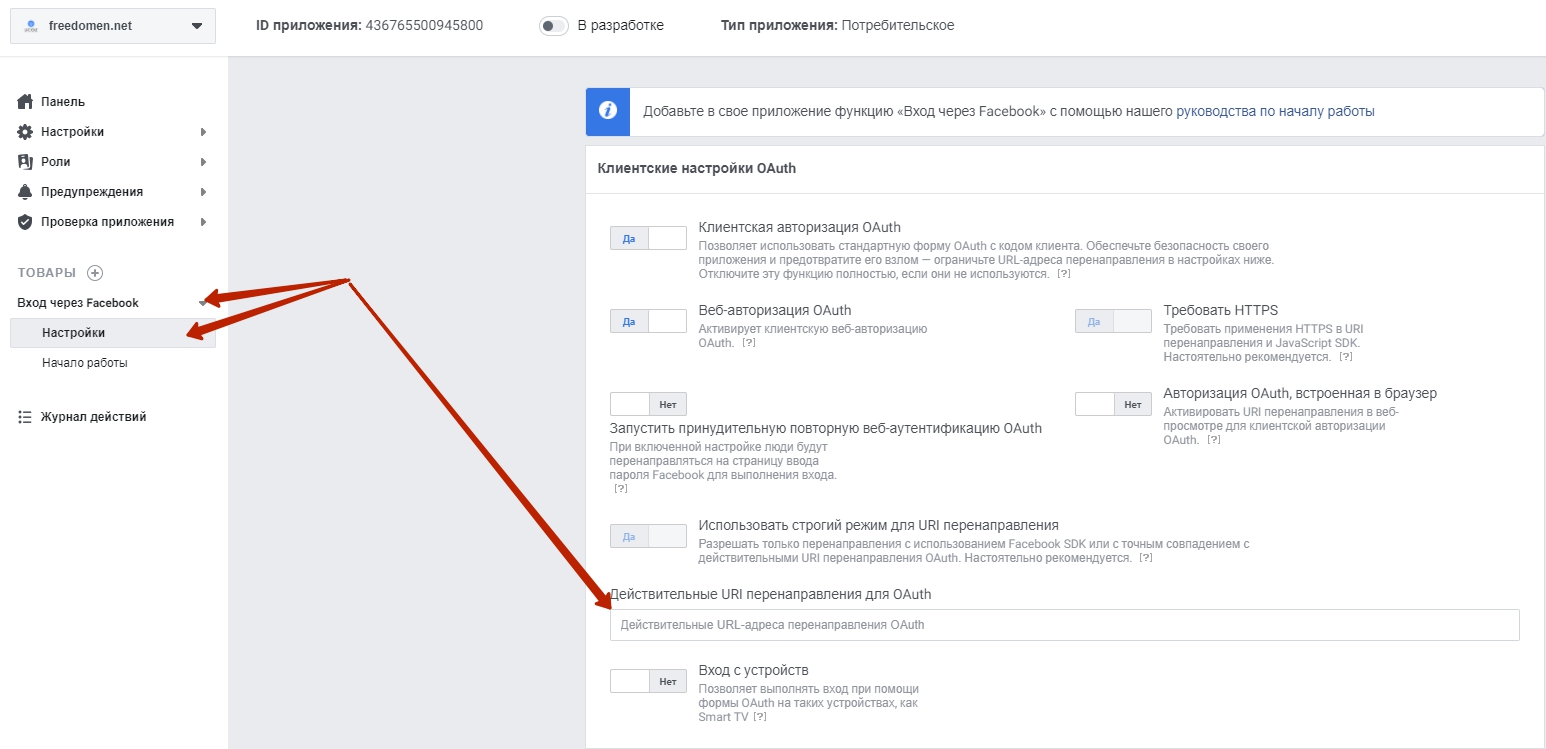
После сохранения изменений обновите страницу приложения. В боковой панели появится раздел «Товары»:
Выберите «Вход через Facebook» → «Настройки» и найдите пункт «Действительные URI перенаправления для OAuth». Вставьте URL из панели управления сайтом:
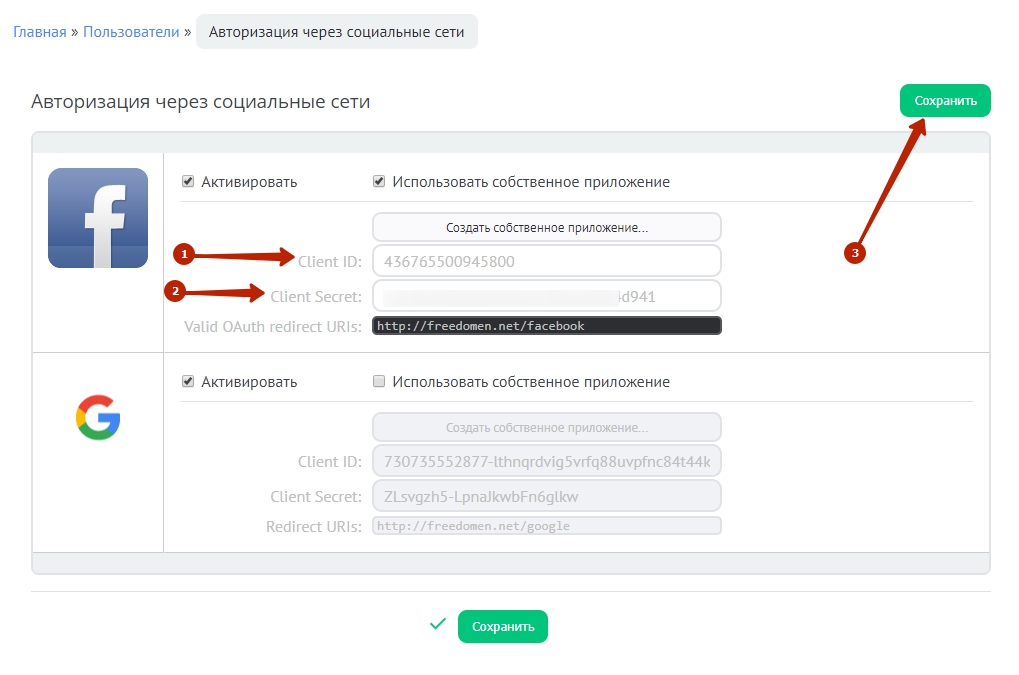
Теперь снова перейдите во вкладку «Настройки» → «Основное» и скопируйте:
- Идентификатор приложения (Client ID)
- Секрет приложения (Client Secret)
Вставьте эти данные в панель управления сайтом:
Публикация приложения
Отключите режим разработки, чтобы приложение стало доступным:
Теперь авторизация через Facebook работает:
После успешной авторизации вам будет предложено завершить регистрацию:
Укажите e-mail и согласитесь с условиями.
Яндекс
Нажмите на кнопку «Создать собственное приложение» и выполните вход в аккаунт Яндекса.
После авторизации откроется форма создания нового приложения:

- Введите название приложения.
- В блоке «Для каких платформ» выберите «Веб-сервисы».
Нажмите «Сохранить и продолжить».
Выбор прав доступа
Отметьте следующие пункты:

- Доступ к дате рождения
- Доступ к адресу электронной почты
- Доступ к логину, имени, фамилии и полу
- Доступ к портрету пользователя
- Доступ к номеру телефона
Платформы приложения

Скопируйте значение Callback URI из панели управления сайтом и вставьте его в поле Redirect URI.
В поле Suggest hostname укажите домен сайта.
Контактная информация
Укажите почту для связи и нажмите «Сохранить и продолжить». После этого вы увидите, как будет выглядеть окно авторизации для пользователей.
Если все верно — нажмите «Создать приложение».
Получение данных для интеграции
Скопируйте следующие значения:
- ID приложения
- Пароль приложения

Вставьте полученные данные в панель управления сайтом для соответствующего способа авторизации:

Нажмите на кнопку «Создать собственное приложение», выполните вход в аккаунт Google и нажмите “Create Project”.
Укажите название проекта, выберите местоположение (можно оставить No organization) и нажмите «Create».

Настройка экрана запроса доступа (OAuth consent screen)
В меню слева перейдите в “API & Services” → “OAuth consent screen” и нажмите “Get Started”:

Заполните анкету проекта, примите условия использования, нажмите «Create».

Создание OAuth Client ID
Перейдите во вкладку “OAuth Overview” и нажмите “Create OAuth client ID”.
- Application Type: Web application
- Name: введите название проекта
- Authorized JavaScript origins: укажите ссылку на ваш сайт
- Authorized redirect URIs: вставьте URI из панели управления сайтом

Нажмите «Create». После этого вы получите:
- Client ID
- Client Secret
Скопируйте их и вставьте в панель управления сайтом в соответствующие поля.


Нажмите на кнопку «Создать приложение» и выполните вход в личный кабинет Twitter.
Для создания приложения потребуется подтвердить номер телефона: добавить номер.
Затем нажмите «Create an app»:
Настройки приложения
Заполните форму:
- App name: укажите название приложения
- Application description: краткое описание
- Website URL: полный адрес сайта
- Enable Sign in with Twitter: включите опцию
- Callback URLs: укажите URL авторизации с сайта, например: https://freedomen.net/twitter
- Tell us how this app will be used: кратко (на английском!) опишите, что приложение используется для авторизации на сайте через Twitter
После заполнения нажмите «Create»:
Примите условия и нажмите «Create your Twitter application».
Получение ключей
Перейдите во вкладку Keys and tokens и скопируйте:
- API Key
- API Secret Key
Нажмите кнопку «Create» в разделе Access token & token secret — система сгенерирует:
- Access Token
- Access Token Secret
Скопируйте полученные данные и вставьте их в панель управления сайтом:
Telegram
Чтобы настроить авторизацию через Telegram, выполните следующие шаги:
- Создайте бота по инструкции.
- Подключите бота в разделе «Мессенджеры».
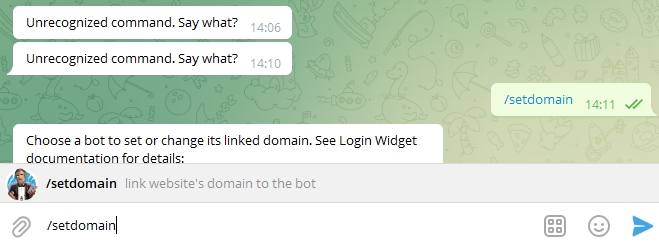
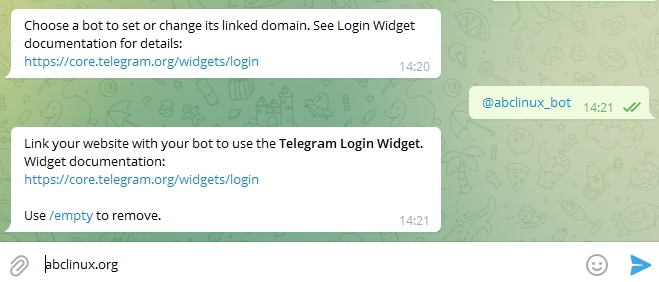
После подключения бота откройте диалог с @BotFather и отправьте команду setdomain (без пробелов):

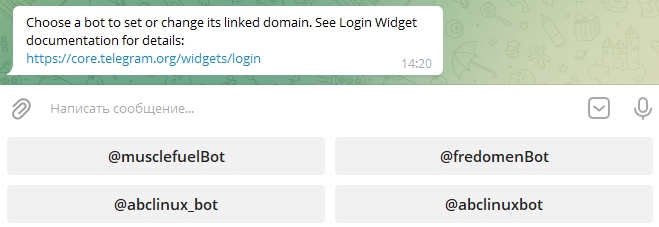
Из списка выберите вашего ранее созданного бота:

Затем добавьте домен вашего сайта:

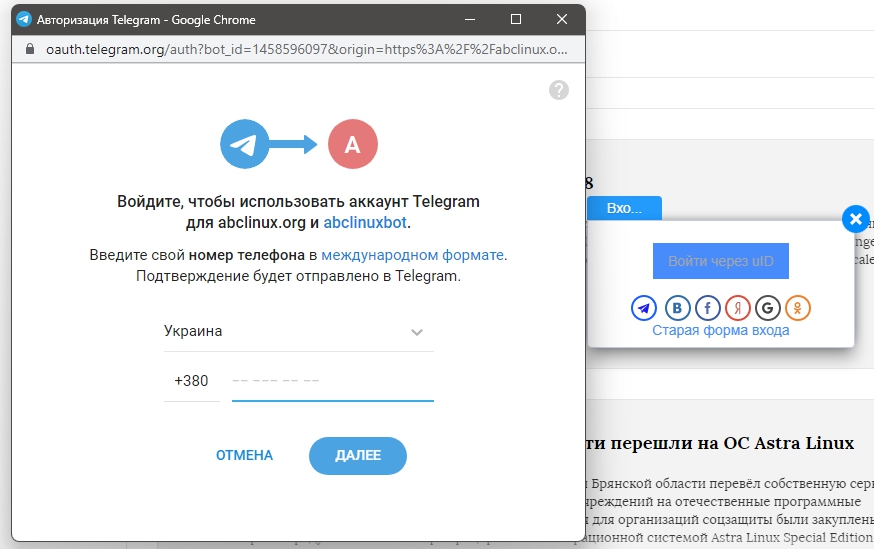
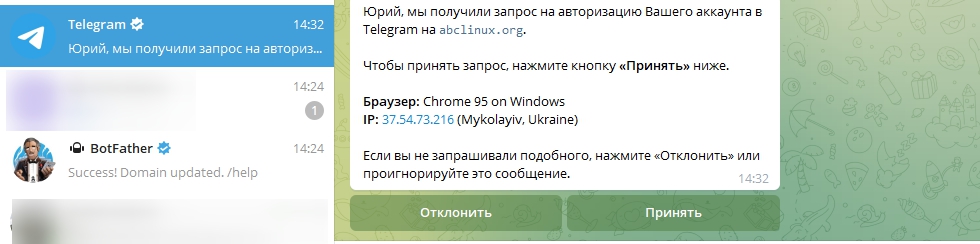
Если всё выполнено корректно, бот отправит сообщение:
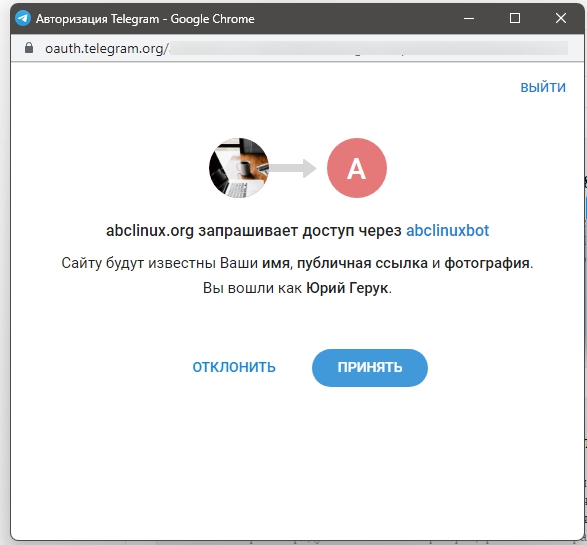
Проверьте авторизацию через Telegram на сайте: