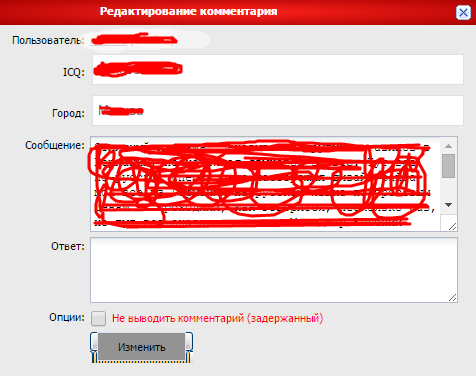
Как убрать остатки кнопки из формы редактирования комментариев в гостевой книге?

Стили отвечающие за старую кнопку находятся в не доступа, т.е. не отредактируешь.
.myBtnLeftA {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 -133px;}
.myBtnRightA {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 -152px;}
.myBtnCenterA {background: #E3E7EB url('/.s/img/wd/1/btn-sprite.gif') repeat-x 0 -171px;height:19px;}
Как их отменить? Подскажите пожалуйста.
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули
