Друзья, прошу сразу тапками не кидаться. Но реально меня заклинило. Ведь сам как-то сменил фон сайта на гифку. И ЗАБЫЛ!
Не могу в CSS найти строку, задающую фон, хочу сменить ice-001.gif на что-нибудь новое своё.
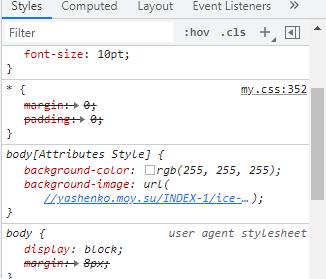
Если быть точным, то кусок кода я нарыл:

А как его редактировать?