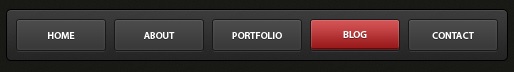
Как изменить цвет одной только кнопки, но так, чтобы не менялись все остальные кнопки в меню, в том числе и в том меню, где она стоит? Хотелось, чтобы вышло что-то наподобие, как на скрине ниже, где все кнопки цвета по умолчанию дизайна сайта, а лишь одна кнопка была бы другого цвета.

Пыталась сделать нечто подобное сама, прописывая в css и в глобальном блоке, но все вставало криво и косо, а заодно еще и ломалась мобильная версия сайта.
Этот код вставляла в Глобальный блок - Верхняя часть сайта после $NMENU_2$ :
<a href="#" class="site-button">Кнопка</a>
А это прописывала в таблице стилей CSS :
.site-button { background-color: #ffd500; border: 2px solid #ffffff; color: #ffffff; padding: 12px 26px; border-radius: 10px; font-size: 17px; }
Шаблон сайта № 949
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули